Dato: 20.03.2014

Responsive Design er det nye sort
Du kender det sikkert selv – oftere og oftere bruger vi en smartphone eller en tablet til at søge på nettet, og det er en trend, der bliver mere og mere integreret i vores hverdag. Så hvis du gerne vil have succes med at nå ud til dine kunder, så skal din hjemmeside være optimeret til at give dem den bedste oplevelse, uanset om de besøger den fra pc, tablet eller mobil.
Derfor bør du vælge responsive design, så din hjemmeside automatisk tilpasser sig alle skærmstørrelser. I dette blogindlæg giver vi dig 7 gode grunde til, hvorfor du bør vælge responsive design til din hjemmeside.
Ifølge DR Medieforsknings årlige rapport om danskernes medievaner har man dokumenteret en fortsat stigning i brugen af mobil og tablet til at gå på nettet. Tallene viser, at danskernes samlede brug af tablet og mobil nu er lige så hyppig som brugen af desktop (computer) til at gå på nettet. Det betyder altså, at du skal være forberedt på at få mere og mere trafik til din hjemmeside fra mobile enheder. Jacob Johst Christensen, projektkoordinator hos Headnet ApSTop Contributor, udtaler i denne forbindelse:
”Fokus på responsive eller adaptive digitale løsninger og mobil-først udvikling må således fortsat være topprioritet i den digitale strategi og mål for 2014"
Vi er helt enige! Hele pointen med responsive design er, at du ikke behøver at bekymre dig om, hvorvidt din hjemmeside tager sig godt ud på både pc, iPad, TV, smartphones og hvad man ellers kan gå på nettet med efterhånden. Og hvis du vil følge med udviklingen, er responsive design et skridt i den rigtige retning mod at optimere din hjemmeside til alle platforme.
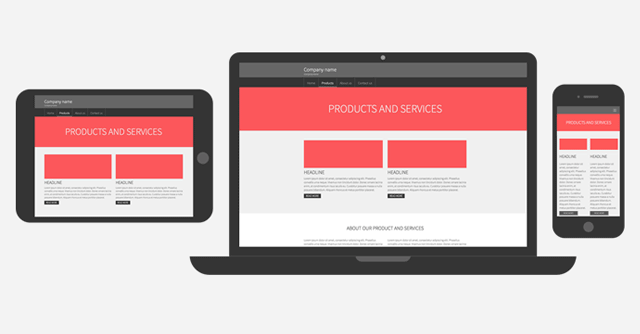
Vidste du, at 40% af forbrugerne straks vil forlade din hjemmeside, hvis den ikke er optimeret til mobil? Det har i høj grad noget at gøre med, at det er for besværligt at navigere rundt på en ikke-optimeret hjemmeside fra en lille mobilskærm, hvor ikke alle funktioner fungerer, og hvor man må knibe øjnene sammen for at læse, hvad der står. Med responsive design bliver alle hjemmesidens elementer tilpasset skærmstørrelsen, så hvis du fx har 4 kolonner stående vertikalt ved siden af hinanden på desktop-versionen, vil de blive vist horisontalt på mobilversionen i stedet. På den måde er det let at scrolle ned ad siden og få alle informationerne på en let læselig og overskuelig måde så dine besøgende får en god oplevelse.
Når din hjemmeside er optimeret til mobile enheder, er der stor sandsynlighed for, at mange af de besøgende, der ellers ville fravælge din side med det samme (ca. 40% som nævnt ovenfor), vil besøge den fra mobilen. Derved får du automatisk mange flere besøgende til din hjemmeside!
Opdateret 10. april 2015: Fra og med 21. april 2015 vil Google bruge responsive design som et rankingkriterie, hvilket kan betyde at din hjemmeside ryger ned i de mobile søgeresultater hvis hjemmesiden ikke er mobiloptimeret. Omvendt vil hjemmesider som er optimeret til responsive design få en klar fordel. Læs mere her.
Responsive design gør det lettere for søgemaskiner som Google at crawle og indeksere din hjemmeside, fordi alt indholdet findes på samme URL (modsat hvis du har en ekstra mobil-version). Det betyder ikke nødvendigvis, at det er en ulempe at have en separat mobilside, men søgemaskinerne kan bedre lide responsive design, fordi det gør deres ”arbejde” lettere. Dertil betyder responsive design som nævnt en øget brugeroplevelse, hvilket Google også belønner. Læs mere om Google’s egne anbefalinger om at bruge responsive design her.
I og med at du med responsive design både forbedrer din rangering på Google, får flere besøgende til din hjemmeside og har styrket brugeroplevelsen, øger du også betragteligt muligheden for at sælge mere.
Lad os tage et eksempel, hvor du ejer en lokal café:
- En mand går en tur i byen og leder efter et sted at spise
- Han bruger mobilen til at søge efter cafeer i nærheden på Google
- Han finder din responsive hjemmeside i søgeresultaterne, og vælger at browse rundt og læse dit menukort
- Han synes det ser godt ud og finder din café på det Google map du har på din kontaktside
- Du har nu fået dig en ny kunde
Hvis din hjemmeside ikke havde været optimeret til mobil var der både mindre sandsynlighed for, at han havde fundet dig på Google, og endnu mindre sandsynlighed for, at han havde brugt lang nok tid på din hjemmeside til at finde dit menukort og din beliggenhed, hvis det havde været for besværligt at navigere rundt på siden.
Dette er måske det allervigtigste punkt på listen – du sparer tid ved at skifte til responsive design, fordi du skal bruge meget færre ressourcer på at vedligeholde og opdatere hjemmesiden. Den tekniske forklaring bag responsive design er nemlig, at en hjemmeside med responsive kun har én HTML-kode, hvilket betyder, at du kun har én hjemmeside at vedligeholde og ét sted at opdatere dit indhold.
Traditionelt set har man både skulle have en hjemmeside og en særskilt mobil-hjemmeside at vedligeholde for at kunne møde sine kunder på både pc og mobil. Dobbeltarbejde med andre ord. Men da en responsive hjemmeside tilpasses alle skærmstørrelser, og det derfor ikke er nødvendigt med en separat mobilside, får du mere overskud. Især hvis du har en hjemmeside, hvor du ofte har brug for at ændre på indholdet, kan du spare meget tid, som du i stedet kan bruge på at drive din forretning.
Med Mono får du automatisk responsive design til din hjemmeside – uanset om du har et betalende abonnement eller kun er i gang med din prøveperiode. Læs mere om hvordan du aktiverer responsive design til din hjemmeside i blogindlægget Endelig! Er du klar til responsive design?
Har du ikke en? Så kan du prøve at oprette en Monohjemmeside gratis med responsive design her.


Skriv gerne en kommentar eller et spørgsmål - Klik her!
Du må meget gerne skrive til support@mono.net, og så skal vores support-team nok hjælpe dig videre! :-)
//Hilsen Mono